LINE ได้ทำการเปิดตัว API ชุดใหม่ 2 ตัวใหญ่ๆด้วยกัน ได้แก่
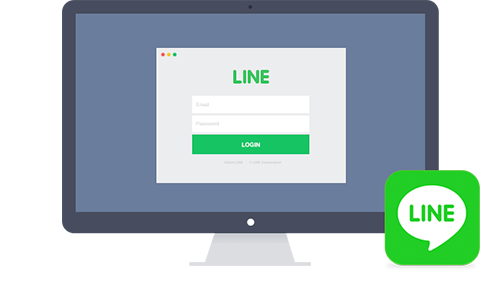
LINE Login – เป็นสิ่งใหม่ที่ LINE เพิ่งปล่อยมาเลย เป็นเหมือน Facebook Login ที่เราใช้กันมานานนมทุกประการ เพียงแต่คราวนี้เราสามารถใช้แอคเค้าท์ LINE ในการล็อคอินเข้าเว็บหรือแอปได้แล้วเช่นกัน =D
Messaging API – เป็นสิ่งที่ต่อยอดมาจาก BOT API แต่เพิ่มฟีเจอร์ที่นักพัฒนาเรียกร้องมาเพียบ ไม่ใช่แค่รับส่งข้อความธรรมดาแล้ว ยกตัวอย่างเช่น เราสามารถสร้างเมนูขึ้นในหน้าจอแชทให้ผู้ใช้กดเลือกได้เลย เป็นต้น ตัวนี้นี่แหละที่สำคัญมากๆโดยเฉพาะอย่างยิ่งในตลาดประเทศไทย บล็อกหน้าเราจะพามาลองเขียนบอทด้วย Messaging API กันด้วย ไว้มาเล่นกันๆ
ทำความรู้จัก LINE Login
อย่างที่เกริ่นไปก่อนหน้านี้ LINE Login ก็เหมือน Facebook Login ทุกประการ เป็นการเพิ่มปุ่ม LINE Login เข้าไปในเว็บหรือแอปมือถือ และเปิดให้ผู้ใช้สามารถเข้าถึงบริการนั้นๆด้วยแอคเค้าท์ของ LINE ได้ทันที ถึงจะเป็น Move ที่ช้าไปหน่อยของ LINE แต่ก็ถือว่าเป็นก้าวที่ดี

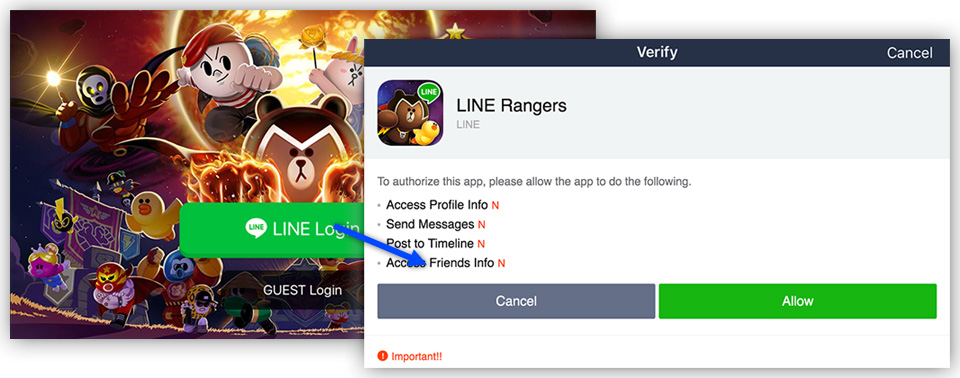
และก็เช่นเดียวกับ Facebook Login การ Login สามารถระบุสิทธิ์ได้ด้วยว่า Access Token ที่กำลังจะขอสามารถเข้าถึงข้อมูลอะไรได้บ้าง

พอกด Allow และได้ Token ก็ถือว่าเรียบร้อยครับ เอา Token ไปทำงานต่อตามที่เราต้องการได้เลย
ซึ่งส่วนตัวแล้ว LINE Login ถือเป็นอีกทางเลือกหนึ่งที่น่าสนใจเลยทีเดียว ปุ่ม Facebook Login ยังไงก็ทิ้งไม่ได้เพราะ Mass กว่ามาก แต่ถ้าเพิ่มปุ่ม LINE Login ให้เป็นอีกทางเลือกนึงของผู้ใช้หละก็ ก็อาจจะเกณฑ์ผู้ใช้เพิ่มขึ้นได้อีกไม่มากก็น้อยครับ
สำหรับวิธี Authentication ก็ยังเหมือน Facebook อีกนั่นแหละ คือใช้ OAuth 2.0 ดังนั้นการ Implement จึงง่ายมากๆ และเผื่อจะง่ายไม่พอ LINE มีเตรียม SDK มาอย่างเพียบพร้อมทั้ง Android SDK และ iOS SDK ส่วน Web ไม่มี SDK แต่สามารถใช้ Flow ของ OAuth 2.0 มาดึง Token ได้เลย
น่าจะพอเห็นภาพแล้วเนอะว่า LINE Login คืออะไรและมีประโยชน์ยังไง เผอิญว่ามันเหมือน Facebook Login เลยก็เลยน่าจะทำให้คุณทำความเข้าใจฟีเจอร์นี้ได้ง่ายมากๆ ยังไงสำหรับนักพัฒนาก็สามารถไปอ่านเพิ่มเติมได้จากเว็บ LINE Login Overview ได้ครับ เอกสารเขียนละเอียดดี สามารถเริ่มทำเองได้เลยจากเอกสารที่เค้าเตรียมไว้ให้
ทำความรู้จัก LINE Messaging API
LINE Login เนี่ยถือเป็นแค่ออร์เดิร์ฟ ส่วนมื้อหลักของงานนี้คือนี่เลย LINE Messaging API
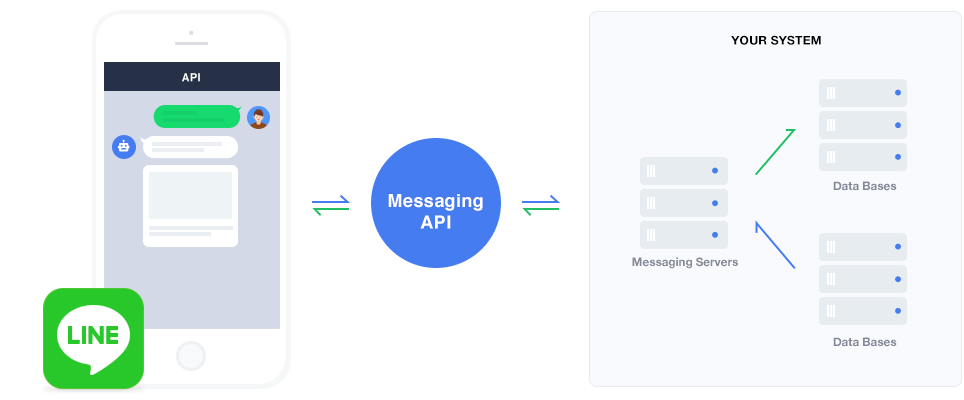
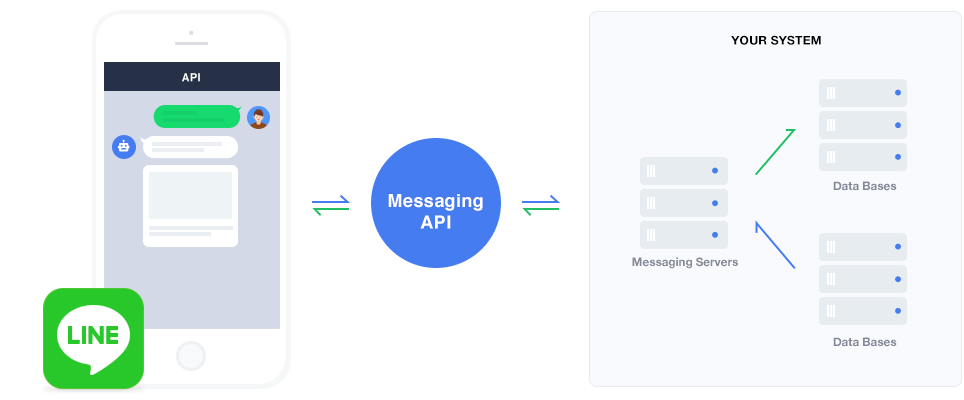
ถ้าให้อธิบายง่ายๆ LINE Messaging API ก็คือตัวกลางที่เอาไว้เชื่อมต่อ Server ของเราเข้ากับ LINE Chat ทำให้เราสามารถเขียนโปรแกรมเพื่อส่งข้อความและโต้ตอบกับผู้ใช้ผ่าน LINE Chat ได้

ซึ่งมันก็คือการเขียน Chatbot นั่นเอง โต้ตอบกับผู้ใช้ได้โดยไม่ต้องใช้คน =)
แล้วเอ๊ะ? เจ้าบอทที่เราเขียนมานี้จะโผล่มาในรูปแบบไหนใน LINE Chat? คำตอบคือ มันจะโผล่มาเป็น LINE Account ให้เรา Add Friend ได้ครับ แค่นั้นเลย ดังนั้นเจ้าบอทก็จะกลายเป็นเพื่อนในลิสต์ให้เราคุยด้วยได้นั่นเอง

ดังนั้นผู้ใช้ไม่ต้องเรียนรู้อะไรใหม่เพิ่มเลย แค่บอกให้ผู้ใช้เพิ่มแอคเค้าท์ที่เราทำขึ้นมาเป็นเพื่อนในลิสต์ก็จะเริ่มคุยเริ่มใช้งานได้ทันที สะดวกมากมาย
คราวนี้มาลงรายละเอียดเรื่องแอคเค้าท์นี้กันอีกหน่อยว่าในเชิงเทคนิคจริงๆแล้วมันคืออะไร
โต้ตอบผ่าน “LINE@ Account”
หลายๆคนคงจะงงว่า เอ๊ะ เจ้าแอคเค้าท์ที่เราสามารถเชื่อมต่อกับ Messaging API นี้มันเหมือนแอคเค้าท์ที่เรา Register ผ่านมือถือแล้วใช้คุยกับเพื่อนอยู่ในทุกวันนี้รึเปล่า? แล้วถ้าหากไม่ใช่ เราจะสร้างแอคเค้าท์แบบนี้ขึ้นมาได้ยังไง?
คำตอบคือ แอคเค้าท์ที่เราใช้เขียนบอทไม่ใช่ LINE Account ธรรมดาครับ แต่ต้องเป็นแอคเค้าท์แบบพิเศษที่เรียกว่า “LINE@ Account”

ซึ่งถ้าใครเคยเล่นกับ API ของ LINE มาบ้างแล้วก็คงจะรู้จักมันอยู่แล้วแหละ แต่สำหรับคนที่ยังใหม่กับเรื่องนี้ อธิบายตามนี้ครับ
LINE Account – อันนี้คือแอคเค้าท์ LINE ที่เราๆใช้คุยกันอยู่ทุกวันนี้ เป็น Personal Account (แอคเค้าท์ส่วนตัว) ที่เอาไว้คุยแบบ 1:1 กับคนโน้นคนนี้ ตรงไปตรงมาไม่มีอะไรซับซ้อน เวลาคุยก็จะคุยผ่านโปรแกรม LINE

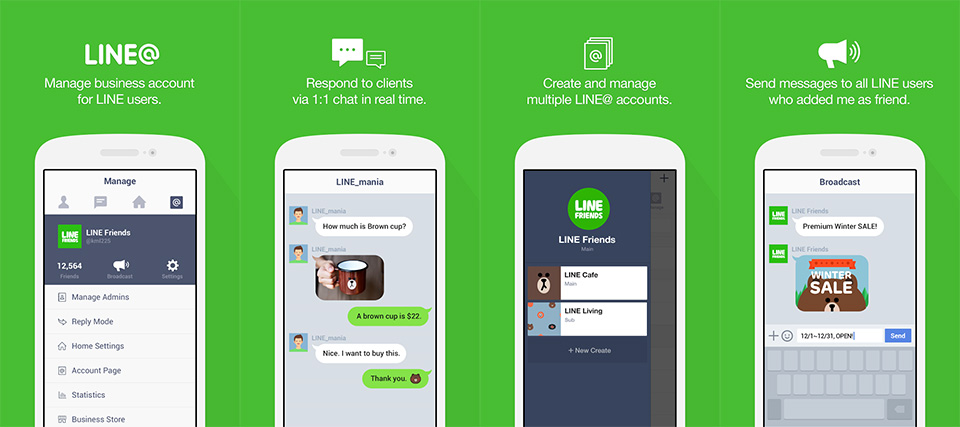
LINE@ Account – เป็น Business Account ที่ผู้ใช้ LINE สามารถสร้างขึ้นมาได้และให้คนอื่น Add เป็น Friend ได้ โดยฟีเจอร์พื้นฐานอย่างการคุยแบบ 1:1 นั้นสามารถทำได้ตามปกติ แต่ที่ทำได้มากกว่า LINE Account คือ สามารถ Broadcast ข้อความ (ส่งข้อความหาทุกคนที่ Add) ได้ด้วย และยังมี Account Page เพื่อแสดงข้อมูลของธุรกิจเจ้าของแอคเค้าท์ได้อีกด้วย
โดยผู้ใช้ LINE สามารถสร้าง LINE@ ได้หลายแอคเค้าท์ตามที่ต้องการ อย่างไรก็ตาม เนื่องจากฟีเจอร์มันเยอะกว่า LINE ปกติ เวลาจะใช้ LINE@ ก็เลยต้องใช้ผ่านแอปอีกตัวนึงที่ชื่อว่า LINE@App นั่นเอง

ถ้าให้เทียบแบบเห็นภาพเข้าใจง่ายๆ LINE Account ก็เหมือน Facebook Account ของเรา ส่วน LINE@ นั้นเหมือน Facebook Page ครับ เห็นภาพขึ้นมะ
– ก่อนจะสร้างเพจขึ้นมาได้ก็ต้องมี Facebook Account ของเราก่อนใช่มะ เหมือนกัน ก่อนจะสร้าง LINE@ ขึ้นมาได้ เราก็ต้องมี LINE Account ก่อน
– เช่นเดียวกันกับที่เราสามารถมี Facebook Page ได้หลายเพจแยกกันอย่างอิสระ เราก็สามารถมี LINE@ Account ได้หลายแอคเค้าท์เช่นกัน
– เราสามารถกำหนด Admin ให้กับ LINE@ Account เพื่อให้หลายๆคนจัดการร่วมกันได้
– Facebook และ Facebook Page ใช้แอปในการจัดการแยกกัน เจ้า LINE กับ LINE@ ก็เช่นกัน
ก็น่าจะเห็นภาพแล้วเนอะ โดยวิธีการสร้าง LINE@ Account เราสามารถสร้างผ่าน LINE Business Center ได้ทันที ใครอยากลองจิ้มเล่นก่อนก็ได้ แต่วิธีแบบลงมือทำเนยขอเก็บไว้บล็อกถัดไปละกันน้า ขอเน้นให้เห็นภาพและเข้าใจก่อน
ข้อจำกัดของแอคเค้าท์ LINE@ ที่เปิดใช้ Messaging API
LINE@ ไม่ใช่ของใหม่ มีให้ใช้กันมานานแล้ว หลักๆก็เอาไว้สร้าง Business Account เพื่อคุยกับลูกค้าผ่านแอป LINE@App นั่นเอง
แต่สิ่งใหม่ที่เพิ่งประกาศขึ้นมาในงานนี้คือ เราสามารถเปิดใช้ Messaging API ให้กับ LINE@ Account ที่ต้องการได้ (ถ้าไม่ Enable จะไม่สามารถใช้งาน Messaging API ได้ จะกลายเป็น LINE@ Account ธรรมดา)
แต่ผลกระทบคือ เมื่อเปิด Messaging API แล้ว LINE@ Account นั้นจะไม่สามารถใช้งานผ่านแอป LINE@App ได้อีก และจะไม่สามารถคุยกับผู้ใช้อื่นแบบ 1-on-1 ได้ด้วยเช่นกัน ซึ่งก็ถือเป็นเรื่องใหญ่พอสมควรเหมือนกัน
The LINE@ app and 1-on-1 chats cannot be used for accounts that use Messaging API.
สำหรับคนที่คิดจะใช้แอคเค้าท์ LINE@ เดิมในการทำ Chatbot ผ่าน Messaging API ขอให้คำนึงถึงข้อจำกัดนี้ให้ดีก่อนจะทำอะไรต่อ ซึ่งสุดท้ายก็พอจะหาวิธีให้เราคุยกับผู้ใช้แบบ 1-on-1 ได้อยู่แหละ แต่ต้องเขียนโปรแกรมเอาเองอะไรงี้ … (ตัวใครตัวมันนะฮ้าบบบ)
การจัดการด้วยระบบหลังบ้านโดยไม่ต้องเขียนโปรแกรมเอง
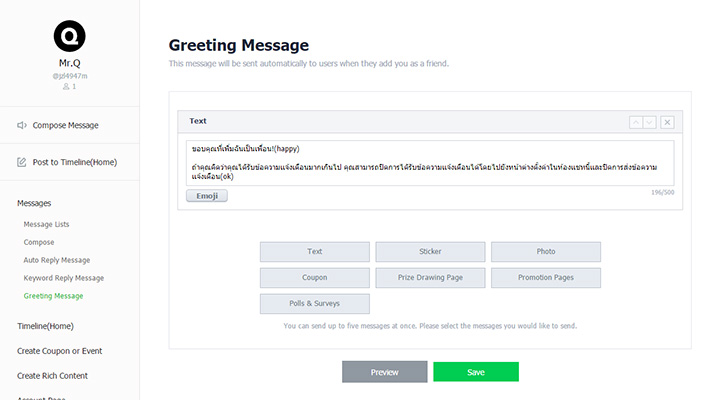
ก่อนจะไปถึง Messaging API กัน เรามาดูฟีเจอร์พื้นฐานของ LINE@ ที่จะใช้งานได้ทันทีโดยไม่ต้องมี Server ของฝั่งเรากันก่อน (ไม่ต้องเขียนโปรแกรมเป็นก็ทำได้) โดยสามารถทำด้วยมือเองได้ในระบบหลังบ้านที่เรียกว่า LINE@ Manager ซึ่งทำอะไรได้เยอะอยู่ทีเดียว (สำหรับคนที่เคยใช้ LINE@ อยู่แล้วก็ข้ามส่วนนี้ไปได้)
Messages
การทำงานกับข้อความ หลักๆเราจะสามารถทำได้ 4 อย่างด้วยกัน ได้แก่
Greeting Message – ข้อความต้อนรับที่จะส่งไปหาผู้ใช้ทันทีที่ Add LINE@ Account นี้เป็นเพื่อน

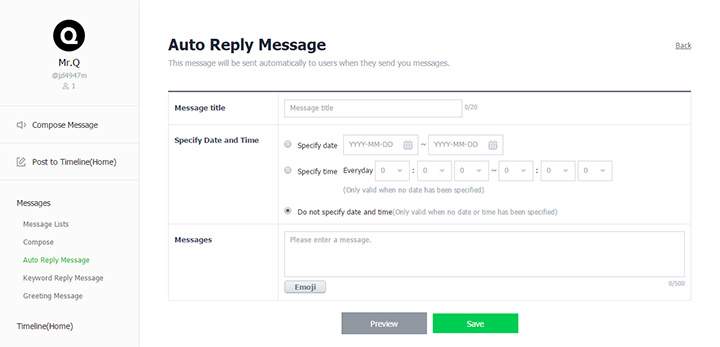
Auto Reply Message – ข้อความตอบกลับที่จะส่งกลับหาผู้ใช้ทันทีที่ส่งข้อความอะไรก็ตามมา

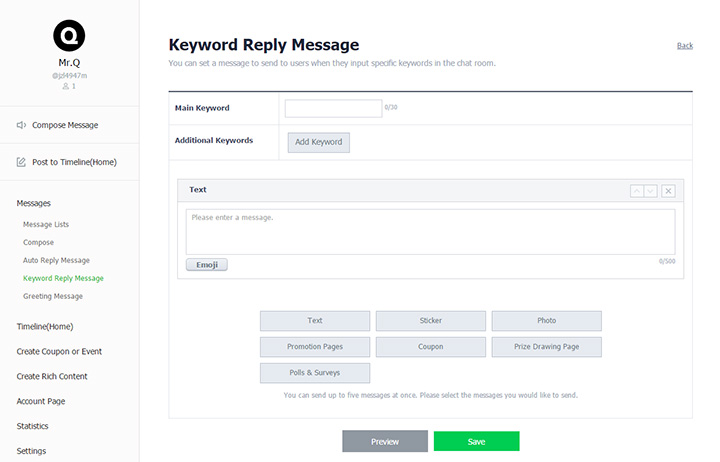
Keyword Reply Message – คล้ายๆ Auto Reply ตัวบน แต่ต่างตรงที่ Auto Reply มันจะตอบกลับแบบดื้อๆ ไม่ว่าผู้ใช้จะส่งข้อความอะไรมาก็จะตอบกลับเหมือนกันหมด แต่กับ Keyword Reply นี้ต่างกัน (น่าจะเดาออก) คือสามารถกำหนดคีย์เวิร์ดได้ว่าถ้าข้อความที่ผู้ใช้ส่งมามีข้อความนี้ๆอยู่ ให้ตอบกลับด้วยข้อความที่กำหนด จะกำหนดกี่คีย์เวิร์ดก็ได้ตามสะดวกเลย

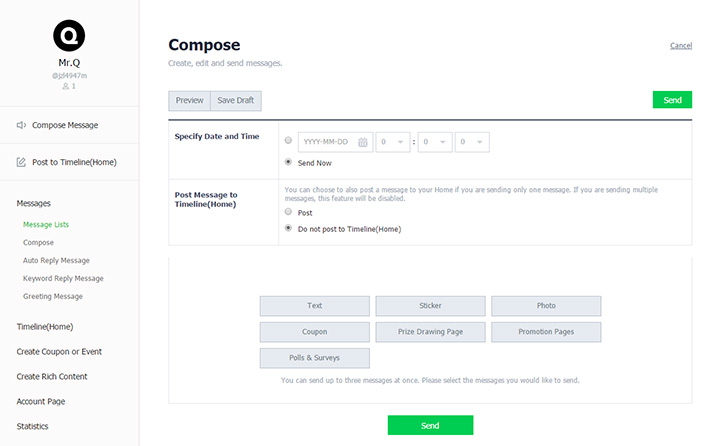
Compose Message – ส่งข้อความหาทุกคนด้วยมือทั้งแบบทันทีหรือตั้งเวลา

Coupon/Event
สามารถสร้างคูปอง หน้าสำหรับการจับรางวัลและแบบสำรวจได้ด้วย

โดยสามารถส่งสิ่งต่างๆเหล่านี้ไปยังผู้ใช้ได้ทันทีที่ต้องการ
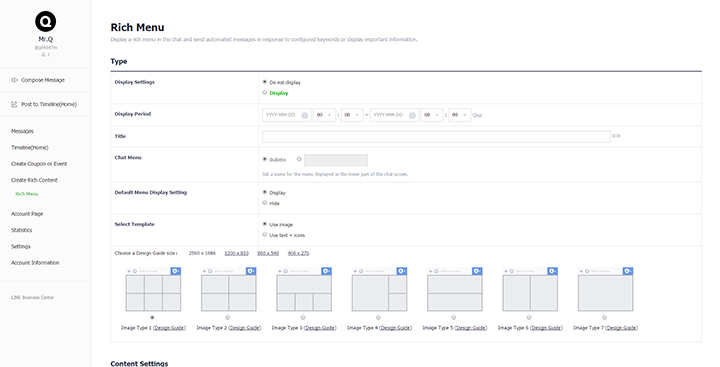
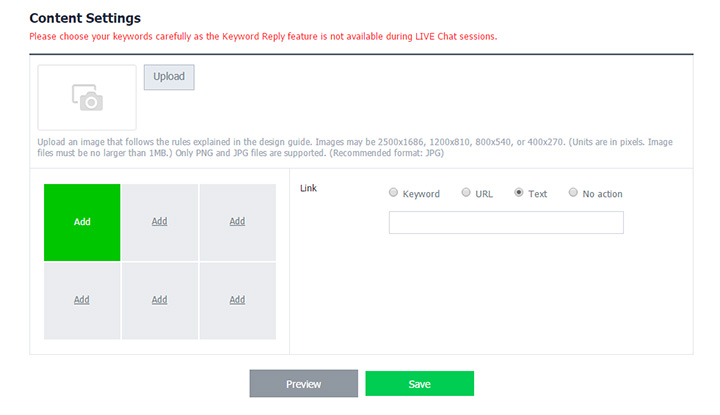
Rich Menu
สามารถสร้างเมนูให้ผู้ใช้เลือกได้ในรูปแบบตาราง โดยสามารถเลือกรูปแบบที่ส่งได้ 7 แบบด้วยกัน

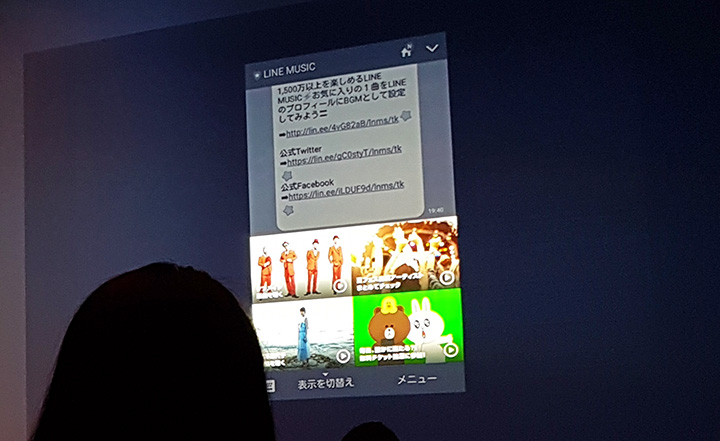
และผู้ใช้ก็จะได้รับในรูปแบบของเมนูคล้ายๆนี้

และที่มันเรียกว่า Rich Menu เพราะสามารถโต้ตอบกับผู้ใช้เมื่อมีการกดที่ตำแหน่งใดๆในตารางได้ด้วย

ก็จะให้กดแล้วขึ้นข้อความที่กำหนดหรือไปลิงก์ที่ระบุก็ได้หมดครับ ออกแบบสวยๆก็จะน่าใช้เลยหละ
อย่างไรก็ตาม ฟีเจอร์ Rich Menu นี้จะสามารถใช้ได้กับผู้สมัคร LINE@ แบบ Paid เท่านั้น (สำหรับราคาไปดูด้านล่างครับ)
โดยรวมก็ประมาณนี้ครับสำหรับระบบหลังบ้านของ LINE@ ที่เราสามารถไปเล่นได้ จริงๆยังมีอีกแต่จะเป็นพวกการทำ Page การดูสถิติ บลาๆๆๆ ยังไงถ้าสร้างแอคเค้าท์ LINE@ แล้วลองไปจิ้มเล่นใน LINE@ Manager กันได้ครับ =)
เชื่อมกับ Server ของเราผ่าน Messaging API
สิ่งที่พูดในหัวข้อด้านบนนั้นเราสามารถทำได้โดยไม่ต้องมี Server ของเราเอง แต่ฟีเจอร์ก็จะพื้นฐานๆหน่อย ไม่ได้ฉลาดอะไรมากมาย และก็ยังไม่ได้ยุ่งเกี่ยวกับ Messaging API ด้วย คราวนี้ของจริงละ เราจะเชื่อมต่อกับ Server ของเราเพื่อทำ Chatbot ฉลาดๆได้อย่างไร? ก็ผ่านเจ้า Messaging API นี่แหละครับ โดยมันจะเป็นตัวกลางที่เอาไว้เชื่อม Server เรากับระบบของ LINE เข้าด้วยกัน

มาดูกันว่า API ชุดนี้มีอะไรให้เราเล่นกันบ้าง
Webhook API
เมื่อมี Event ใดๆจากผู้ใช้ที่กระทำต่อ LINE@ Account ของเรา เช่น มีคน Add Friend หรือมีคนส่งข้อความมาหา ทาง Messaging API จะส่ง HTTPS Request มายัง URL ที่เรากำหนดไว้เพื่อให้เรารับรู้ อันนี้ถือว่าสำคัญมากเพราะเป็นเหมือนช่องทางหลักในการติดต่อกับ Server ของเราเพื่อพิจารณาข้อความตอบกลับเลย
โดย Default แล้วเจ้า Webhook นี้จะปิดไว้ เราต้องไปเปิดและกำหนด URL เอาเองครับ และที่สำคัญ … Server จะต้องมี HTTPS ที่มี SSL ที่ Valid ด้วย มิฉะนั้นจะใช้งานไม่ได้จ้า (ซึ่งไม่น่าใช่ปัญหา Let’s Encrypt หรือ Cloudflare ช่วยท่านได้)
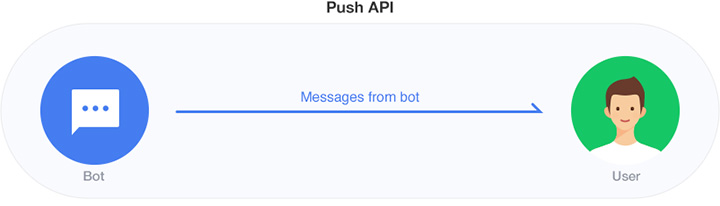
Push Message API

อันนี้ตรงไปตรงมาไม่มีอะไรซับซ้อน มันคือการส่งข้อความหาคนที่ต้องการครับ จบ
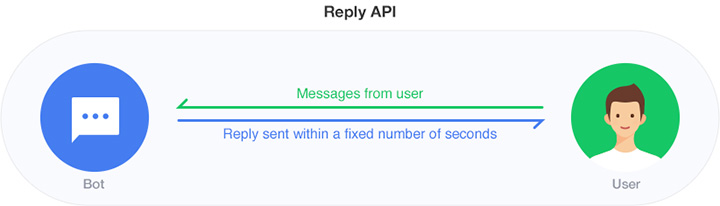
Reply Message API

เมื่อมีการส่งข้อความมา เราสามารถใช้ API ตัวนี้ในการส่งข้อความตอบกลับได้ครับ ปกติเราจะใช้งานร่วมกับ Webhook
ถึง Push Message และ Reply Message จะสามารถส่งข้อความหาผู้ใช้ได้เหมือนกัน แต่การคิดค่าใช้จ่ายของสองอย่างนี้จะต่างกัน ไว้รออ่านเพิ่มในส่วนของค่าใช้จ่ายครับ
Get Content API
ดึงข้อความหรือรูปภาพที่ผู้ใช้ส่งมา
Get Profile API
ดึงข้อมูล User Profile ของ User ID ที่ระบุ
Leave API
ออกจากห้องหรือกรุ๊ป (ก็ยังทำเป็น API มาเนอะ 555)
Chat Extension
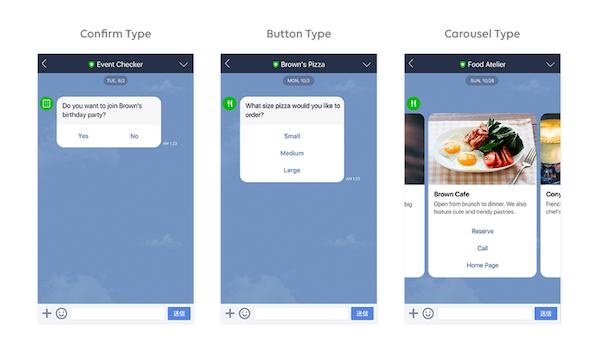
ความหล่อความเท่ของ Messaging API ที่มีเหนือกว่า BOT API ตัวเก่าคือ เราสามารถส่งข้อความในรูปแบบใหม่ๆได้ถึงสามแบบ Confirm Type, Button Type และ Carousel Type อธิบายตามภาพด้านล่าง

และพวกฟีเจอร์ต่างๆที่เคยพูดก่อนหน้านี้เช่น Rich Menu, Event Page หรือ Poll ก็สามารถใช้ได้ผ่าน Messaging API เช่นกัน
โปรโตคอลการติดต่อไปยัง Messaging API
Messaging API ทำมาในรูปแบบของ REST และใช้วิธี Authenticate Request ด้วย HTTP Header ชื่อว่า Authorization พร้อมแนบ Access Token ที่ได้มาจากระบบหลังบ้าน ตามรูปแบบตามตัวอย่างด้านล่างนี้
curl -X POST \
-H 'Content-Type:application/json' \
-H 'Authorization: Bearer {ENTER_ACCESS_TOKEN}' \
-d '{
"to": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"messages":[
{
"type":"text",
"text":"Hello, world1"
},
{
"type":"text",
"text":"Hello, world2"
}
]
}' https://api.line.me/v2/bot/message/pushซึ่งจริงๆแล้วก็ง่ายและตรงไปตรงมาได้ ถึงจะไม่มี SDK ก็ Implement ได้ไม่ยากครับ ตอนเนยเขียนเนยก็ใช้ curl ธรรมดานี่แหละ
หลายคนอาจจะมี Concern เรื่องของ Security แบบนี้ถ้า Access Token หลุดก็จบเลยสิชีวิต … ไม่ต้องเป็นห่วงครับ เพราะการจะใช้ Messaging API ได้ เราต้องระบุ Server IP Whitelist ไว้ด้วยว่าเราอนุญาตให้ IP ใดติดต่อเข้าไปได้บ้าง โดยสามารถกำหนด Mask ได้ในระดับ Class C (/24-30) หาก IP ไม่ตรง Request ก็จะโดน Reject ครับ
