ทำLINE เสริม LIFF — Chat Bot เพิ่มขีดความสามารถ

สวัสดีครับ วันนี้อยากจะมาแนะนำ API ตัวใหม่ ล่าสุด เพิ่งแกะกล่องสดๆร้อนๆ จาก LINE นั่นก็คือ “LIFF” ครับ!
LIFF คืออะไร?
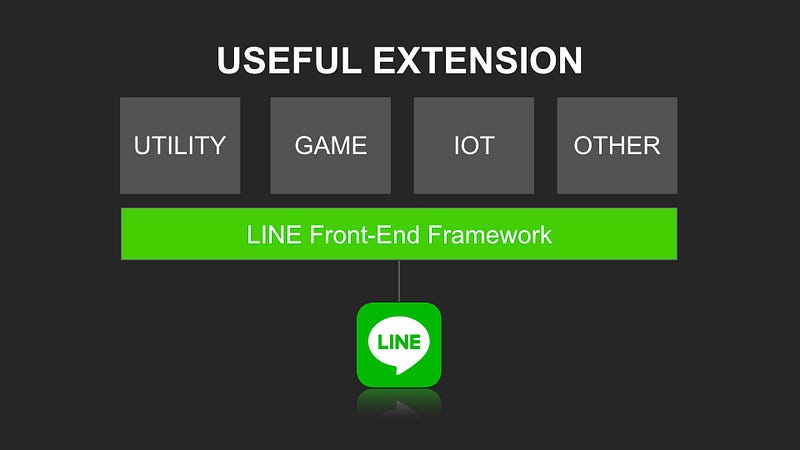
LIFF ย่อมาจาก LINE Front-End Framework ครับ เป็น Web View ที่อยู่ภายในแอปพลิเคชั่น LINE เลย ที่ทำให้เราสามารถเชื่อมต่อระหว่าง ‘ห้องแชต’ กับ ‘เว็บ’ ได้อย่างมีประสิทธิภาพ พูดง่ายๆคือ เราสามารถฝังเว็บลงไปในห้องแชตได้ ทำให้การใช้งานของผู้ใช้ง่ายขึ้น มี User Journey สำหรับการทำ Bot ที่ดีขึ้น

ขนาดของหน้าจอของ LIFF นั้นมีทั้งหมด 3 แบบด้วยกันได้แก่
- Compact: ตัว Web View จะขึ้นมาที่ 50% ของหน้าแชต(ครึ่งจอ) ตัวอย่างของการเอาไปใช้เช่น ทำเป็น Simple Form อย่างง่ายเพื่อให้ผู้ใช้กรอกข้อมูลบางอย่าง หรือให้ User กรอกเพื่อทำ OTP Validation
2. Tall: ตัว Web View จะขึ้นมาที่ 75% สูงขึ้นมาอีกนิดจากแบบ Compact ตัวอย่างที่ใช้อย่างเช่น ทำ Product Catalog หรือทำเป็น Form ที่รับข้อมูลจาก User ได้มากขึ้น
3. Full: ตัว Web View จะเต็มจอ 100% เลย แบบนี้ก็เชิญ Front-end Specialist จัดเต็มได้เลยครับ 🙂

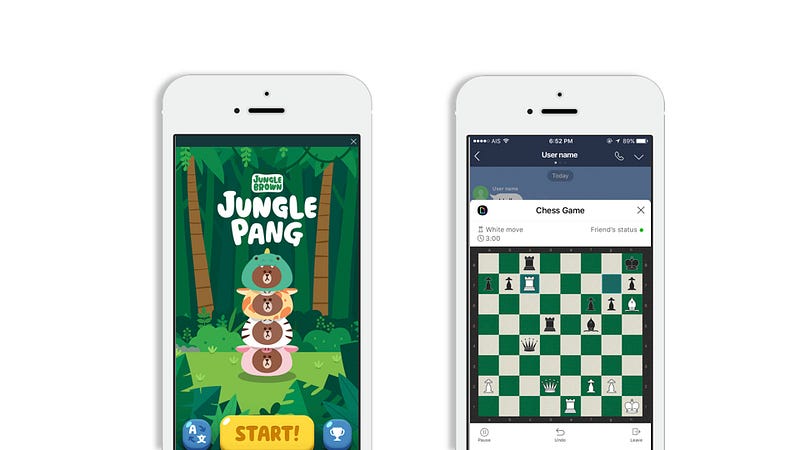
ใครอยากลองเล่น LIFF แบบสำเร็จตอนนี้มีให้เล่น 2 อย่างครับ คือ Jungle Pang กับ Tenor GIFs ครับ (เข้าไปที่ห้องแชต > กดปุ่ม + > Jungle Pang, Tenor GIFs)
ข้อดีของการใช้ LIFF
- ยกระดับการทำ Chat Bot ให้มี User Journey ที่ดียิ่งขึ้น คือบางทีตัว Message ประเภทต่างๆที่ LINE มีให้ เช่น Template Message หรือ Imagemap ยังไม่ตอบโจทย์ในการใช้งานในบางครั้ง เช่น ผู้ใช้ไม่สามารถทำอะไรที่ซับซ้อนมากๆได้ เราต้องสร้าง Web App แล้ว Redirect ให้ผู้ใช้ออกไปทำข้างนอกห้องแชตก่อน (หรือต้องทำ LINE Login เพิ่ม ถ้าอยากรู้ว่าใครเข้าเว็บเราอีก) แต่ด้วยตัว LIFF นี้จะทำให้เปิดหน้าเว็บขึ้นมาภายในห้องแชตได้เลย

- ตัว LIFF สามารถเชื่อมต่อกับ API อื่นๆของ LINE ได้ เพราะฉะนั้นอย่างเวลาผู้ใช้เปิด Web View ที่เป็น LIFF ขึ้นมาภายในห้องแชต ตัว LIFF สามารถรู้ได้ว่าใครเป็นคนเปิดขึ้นมา โดยรู้จากที่เราต้องไปเรียก API GET Profile (Cool!)
- สามารถ Re-use Web App ที่คุณมีอยู่แล้ว ขึ้นมาเป็น LIFF บน LINE ได้เลย
- มีโอกาสเข้าถึงผู้ใช้งาน 42 ล้านคนบน LINE! (Tie-in ขายของนิดนึง 555+)

Use Case ต่างๆของ LIFF
ขอแบ่ง Use Case ของ LIFF ที่นึกออกคร่าวๆนะครับ
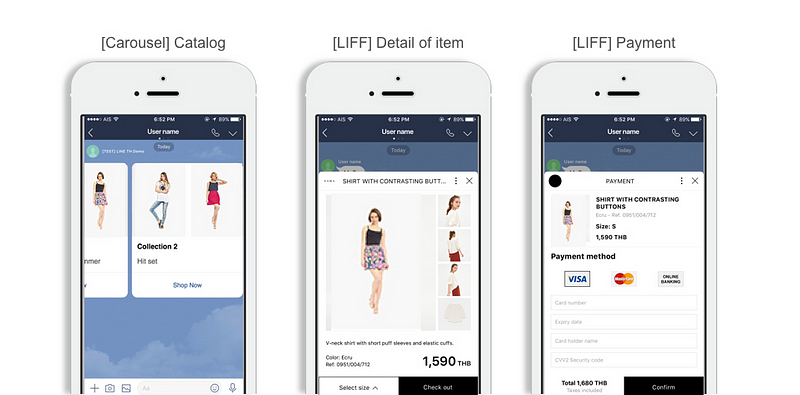
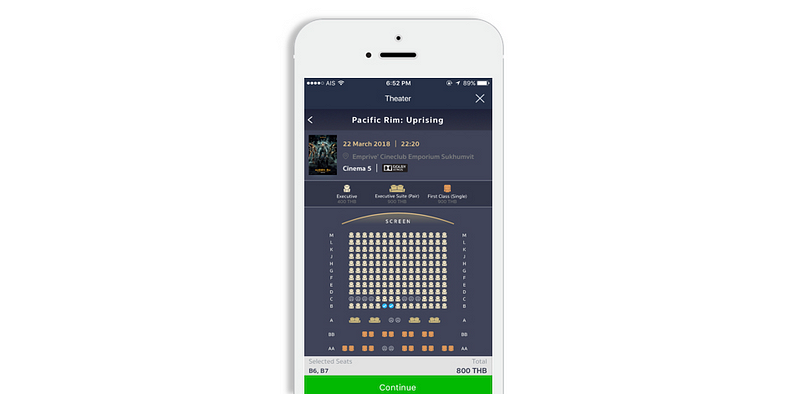
- Business Use Case: ยกตัวอย่างสมมุติว่าเราจะทำ e-Commerce ขึ้นมาสักอันบน LINE เราก็อาจจะไปสร้าง Bot ขึ้นมาตัวนึงใช้ Template Message ประเภท Carousel เพื่อให้ผู้ใช้ทำการเลือกสินค้า จากนั้นตอนที่จะชำระเงินเราสามารถใช้ LIFF เป็นตัวกลางในการจบการขายโดยไม่ต้องออกจากห้องแชตเลย (รูปตัวอย่างด้านบน) หรืออีกตัวอย่างการทำหน้าเว็บเพื่อจองตั๋วหนัง

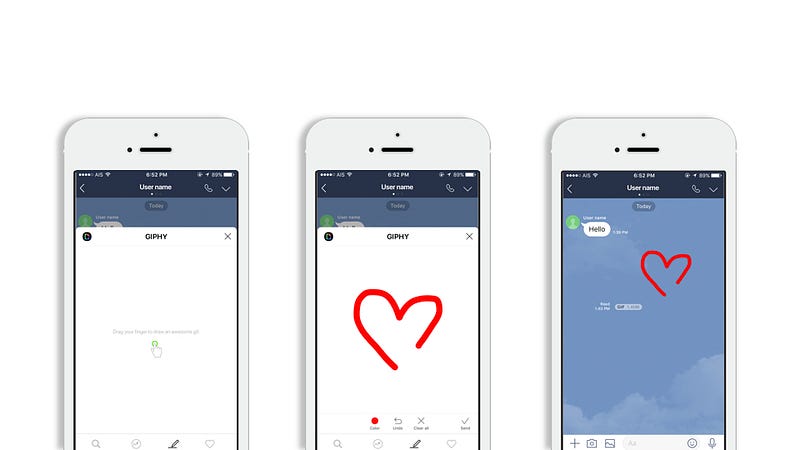
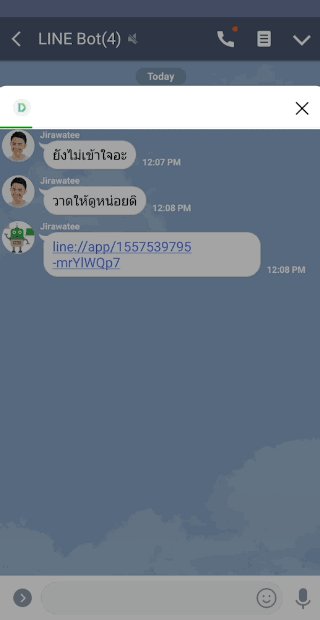
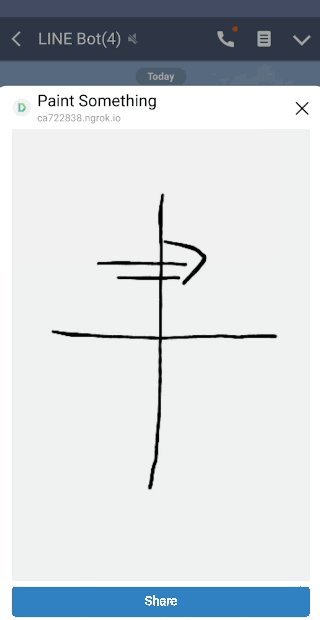
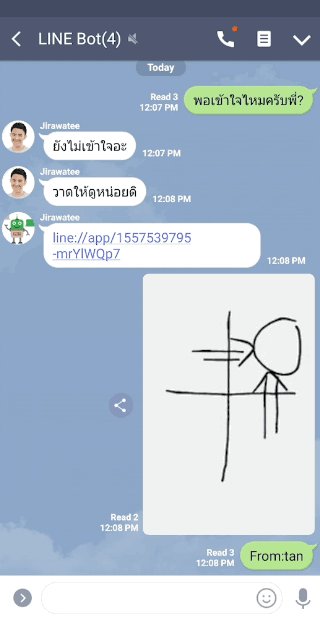
2. Chat Utility: เราสามารถสร้าง App สารพัดประโยชน์ (Utility) ให้อยู่ภายในห้องแชตได้ อย่างเช่น App ส่งรูปภาพชนิด GIF ลองเล่นกันได้นะ (Tenor GIFs) หรือ App ที่ให้เราวาดรูปแล้วส่งให้เพื่อนได้ เดี๋ยวผมพาไปลุย Code ด้วยกัน!

3. Game: เราสามารถสร้างเกมส์ HTML เพื่อเล่นแข่งกับเพื่อนในห้องแชตได้เลย

4. และอื่นๆอีกมากมายยย
ลุย! มาสร้าง LIFF อย่างง่ายกัน
ตัว LIFF นั้นรองรับมาตราฐานฝั่ง Web อย่าง HTML5 JavaScript CSS3 ทั้งหมด เพราะฉะนั้นคุณจะขึ้นด้วย VueJS หรือด้วย AngularJS ได้หมดครัช แต่วันนี้เราขอใช้ Python กับ HTML ขึ้นแบบท่าง่ายๆก่อนละกัน โดยสิ่งที่เราจะทำก็คือ..
คุณเคยประสบปัญหาการแชตกับเพื่อนไม่รู้เรื่องหรือไม่? คุณพยายามอธิบายอย่างละเอียด แต่เพื่อนก็ไม่เข้าใจสักที จากนั้นคุณก็คิดได้ว่า คุณต้องวาดรูปเพื่ออธิบาย.. แต่สิ่งที่คุณต้องทำก็คือ ต้องไปเปิดอีก App เพื่อวาดรูป วาดเสร็จเซฟรูปออกมา เซฟเสร็จส่งรูปให้เพื่อน (โอ้วแค่คิดก็เหนื่อยย) ปัญหาเหล่านี้จะหมดไปด้วย App “Paint Something” เย้!

ลุยครับ! สิ่งที่เราจะทำมีดังนี้
- ต้องมี Channel สำหรับทำ Bot ก่อน (อันนี้ขอไม่สอนละน้า ลองดูตามนี้ครับ) และเตรียม Channel Access Token เก็บไว้ก่อน
- Import LIFF SDK ตรงส่วน Front-end
- เตรียม Canvas สำหรับการวาดรูป
- เรียกใช้ LIFF API เพื่อทำการดึง Display Name ของ User กับส่งรูปกลับเข้าไปในห้องแชต
- จัดการเกี่ยวกับเรื่องรูปในฝั่ง Back-end
- Register LIFF App ของเรากับ LINE
เริ่มต้นเรามาเตรียมส่วนของฝั่ง Front-end กันก่อน มีไฟล์เดียวง่ายๆเลยคือ index.html เขียน HTML กัน Plainๆ (ใช้ Flask กับ Bootstrap ด้วย)
Import LIFF SDK
ทำการ Import LIFF SDK ในส่วนของหน้าเว็บ https://d.line-scdn.net/liff/1.0/sdk.js
เตรียม Canvas สำหรับการวาดรูป
เรียกใช้ LIFF API
แรกสุดเราต้องเรียกเมธอด liff.init() (ในตัวอย่าง Code ด้านบน) ก่อนเพื่อที่จะเรียกใช้งาน API ตัวอื่นๆได้ ซึ่งในตัวอย่างนี้จะใช้ API 2 ตัวได้แก่
liff.getProfile()ใช้เพื่อทำการดึงค่า Profile ของผู้ใช้ออกมา
liff.sendMessages() ใช้เพื่อทำการส่งรูปกลับเข้าไปในห้องแชต
จัดการเกี่ยวกับเรื่องรูปในฝั่ง Back-end
ตรงส่วนนี้ก็มีไฟล์เดียวเช่นกัน เขียนด้วย Python นั่นคือ app.py หลักๆจะทำการรับข้อมูลรูปภาพจากหน้าเว็บ หลังจากนั้นทำการเซฟรูปภาพลงเครื่องใน Folder ชื่อ imgs โดยเราจะเซฟรูปทั้งหมด 2 รูป (ขนาด Original กับ ขนาด Thumbnail 240 pixels)และทำการส่ง Path ของรูปภาพกลับมาให้หน้าเว็บ
Registration App
จากนั้นก็ Deploy Code ขึ้นให้เรียบร้อย และทำการลงทะเบียน App ของเรากับ LINE โดยให้ทำการ POST ไปที่ https://api.line.me/liff/v1/apps (เอา Access Token ของ Channel ที่เก็บไว้แนบเข้าไปใน Header ด้วยนะ)
- ระบุประเภทการแสดงผล (Compact, Tall หรือ Full) ที่เราต้องการ
- Endpoint URL ของตัวเว็บเรา
curl -XPOST \
-H "Authorization: Bearer YOUR_CHANNEL_ACCESS_TOKEN" \
-H "Content-Type: application/json" \
-d '{
"view": {
"type": "SIZE_OF_LIFF",
"url": "URL_OF_YOUR_APPLICATION"
}
}' \
https://api.line.me/liff/v1/apps
หลังจากนั้น LINE จะส่งค่า LIFF ID คืนกลับมาให้เรา จากนั้นเราสามารถเข้าถึง LIFF App ของเราได้จาก URL line://app/{liffId} ครับ
หมายเหตุ: ใน Channel หนึ่งจะสามารถสร้าง LIFF App ได้สูงสุด 10 อัน ซึ่งเมื่อสร้างเสร็จแล้วจะแชร์ลิงก์โล้ดเลย เอาไปใช้ในหน้าแชตไหนก็ได้ (อ่าน Development Guidelines ได้เพิ่มเติมตรงนี้ครับ)
เสร็จแล้วววจ้าา จะเห็นได้ว่าไม่ยากเลยถ้าใครมีเว็บอยู่แล้วก็ลองเอาไป Integrate ต่อกับ LIFF ได้เลยครัช ใครอยากลองทำตามสามารถลอง Clone หรือ Fork Repo ไปสร้างเล่นได้ตามลิงก์ด้านล่างเลยครับ 🙂
หรือใครอยากเล่นอะไรง่ายๆกว่านี้ลองดูที่ Repo นี้ก็ได้ ไม่ต้อง Code เลยเอาขึ้น Heroku อย่างเดียวครับ
สำหรับบทความนี้มีแค่นี้ครับ ขอให้ Credit พี่เหน่ง Surasit Neng Liangpornrattana ที่ช่วยเตรียม Code Python ด้วยครับ ขอให้สนุกกับการสร้าง LIFF ครับ 🙂 ขอบคุณครับ.
ขอบคุณ LINE DEVELOPER THAILAND
อ่านต่อได้ที่ https://medium.com/linedevth/introduction-to-liff-7d708e2f42ec
